
28/10/2015
Apps en tiempo real: desarrollo, ejemplos y plataformas
 Por Marq Martí @marqmarti
Por Marq Martí @marqmarti
- Enlaces oficiales
- Socket.io: web oficial
- RethinkDB: página web del proyecto
- MeteorJS: sitio oficial
Estos últimos años diversas grandes empresas han apostado por remodelar sus productos para aprovecharse de los beneficios que comporta implementar en una aplicación la interacción en tiempo real con un servidor. Si bien hace unos años crear una aplicación con funcionalidad en tiempo real suponía un gran esfuerzo, ahora existen herramientas que nos facilitan enormemente el proceso. En este artículo haremos un repaso de las mismas.
Empecemos por el lenguaje en el cliente. Podemos optar por crear una app nativa o una híbrida, dependiendo del proyecto elegiremos una u otra. Escogeremos una aplicación cuando necesitemos una aplicación donde el rendimiento y soporte de dispositivos sea crítico, y el presupuesto del proyecto permita un programador para cada plataforma. En el caso de que la app en cuestión no requiera de un rendimiento especialmente bueno o esté basada en una API, crear una aplicación híbrida en JavaScript es una muy buena opción. Además, al tener que programar y compilar una sola vez para diferentes dispositivos, divide las horas de desarrollo.
A la hora de hacer una aplicación con cambios en tiempo real, existen varias soluciones para cada uno de los grandes componentes que forman una aplicación completa. Empecemos por la base de datos: la base de datos de facto de las APIs basadas en Node es MongoDB, una base de datos NoSQL que tiene mucho éxito entre este tipo de aplicaciones. Sin embargo, existe una alternativa que no solo es más adecuada para implementar el tiempo real, sino que está pensada para ser usada en este tipo de apps: RethinkDB. Esta base de datos nos permitirá realizar una consulta y recibir los datos correspondientes en un objeto JSON, que cambiará automáticamente si se añade, cambia, o elimina algo en la base de datos. Esto significa que si consultamos, por ejemplo, los usuarios que tienen permisos de escritura en el blog, y se une alguien más con dichos permisos, la lista se actualizará automáticamente, incorporando el nuevo usuario. Además de una base de datos en tiempo real, una correcta arquitectura de los cambios que supone debería estar basada en el patrón observable.
Observables
La base de todo observable es un objeto que está preparado para notificar al resto de objetos Javacript que conviven con el cuando un cambio concreto suceda dentro de dicho objeto. El resto de objetos se adaptarán al nuevo estado del observable. Básicamente se trata de extender los eventos nativos del navegador para crear los nuestros propios, siempre teniendo en cuenta que el flujo de la aplicación sea claro y directo. Diversos frameworks JavaScript han creado sus propias implementaciones de este patrón de programación, como Polymer o KnockoutJS. El observable se ha extendido tanto que plataformas como estas ofrecen soporte automático para este patrón, como Meteor.
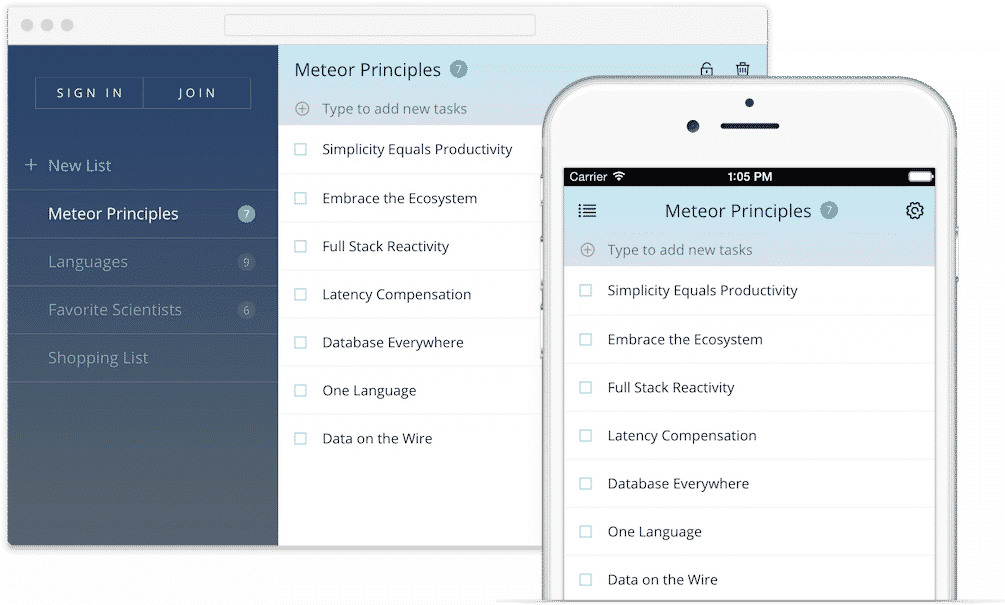
Meteor: isomorfizando JavaScript

Hace ya unos años surgió MeteorJS, una respuesta a la dificultad de crear aplicaciones en tiempo real que sean escalables y seguras. Este framework agiliza el proceso de desarrollo de aplicaciones web, ya que con el mismo código JavaScript podemos compilar apps para web y dispositivos móviles. Su principal atractivo reside en su naturaleza asíncrona y en tiempo real, que nos permitirá crear colecciones de datos en tiempo real con gran facilidad. Esto hace a Meteor idóneo para crear aplicaciones que tengan funcionalidad en tiempo real, como un chat o herramientas colaborativas.
Meteor cuenta con un ecosistema de paquetes propio llamado AtmosphereJS, que no es compatible con npm, el gestor de paquetes de Node. Por una parte, esto es una ventaja ya que todos los paquetes están diseñados específicamente para Meteor, lo que hace que el rendimiento y calidad de estos sea muy alto. Por otra parte, si usamos Meteor nos perdemos el gigantesco ecosistema de npm, donde podemos encontrar un paquete que haga cualquier cosa que nos podamos imaginar.
Node y Socket.io: versatilidad y rapidez
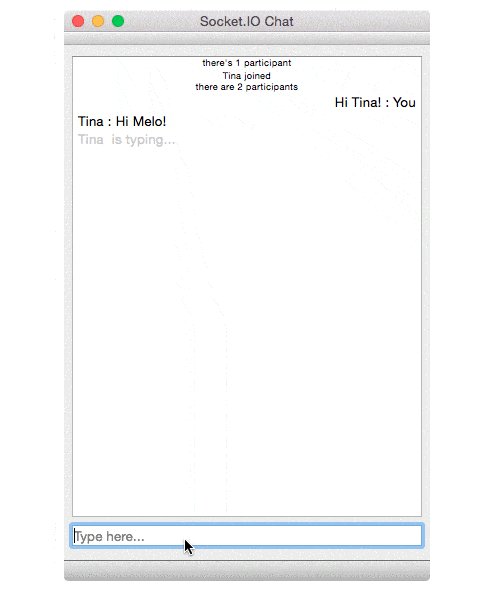
En Sitelabs apostamos por crear backends en tiempo real con Node, ya que este ofrece más posibilidades y es de más bajo nivel que Meteor. Además, ofrece un rendimiento impecable y como decíamos antes, el proceso de desarrollo es ágil debido a la facilidad de inclusión de paquetes para crear funcionalidad específica mediante npm. Si queremos crear un servicio RESTful con capacidades en tiempo real, la combinación de Express con Socket.io nos permite hacerlo de manera fácil y rápida. Aquí te explicaremos detalladamente como funciona la comunicación bidireccional de socket.io.

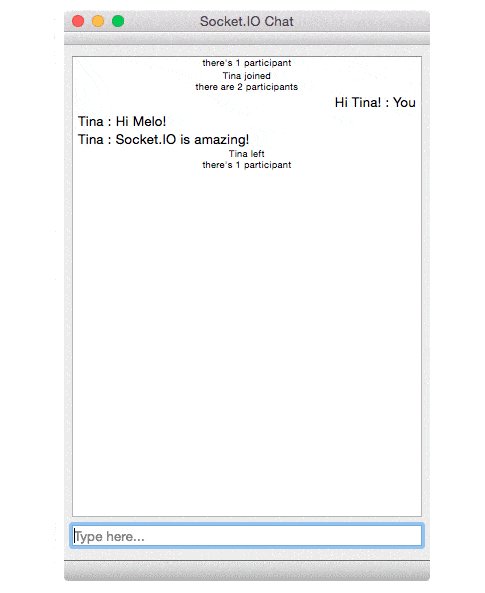
Socket.io se basa en la tecnología WebSocket, que permite realizar comunicación bidireccional entre un cliente y un servidor. Esta tecnología ya está implementada en todos los navegadores modernos, y ahorra una gran cantidad de código, y sobre todo quebraderos de cabeza a la hora de controlar el flujo de datos de la aplicación, si lo comparamos con estándares más antiguos como AJAX. Una vez hecha la petición y el handshake (la negociación), queda abierto un socket entre el navegador y el servidor, con el cual podemos transmitir texto plano en UTF-8 en bloques de 2 bytes. Como podemos comprobar en la documentación de WebSocket en el Mozilla Developer Network, la utilización de esta API en la parte del cliente es muy sencilla, pero el módulo Socket.io nos ofrece una capa de abstracción que lo hace aun más fácil, que podemos consultar en su documentación. Donde Socket.io realmente es muy útil es en la parte del servidor, donde con solo unas pocas línes de código podremos tener un WebSocket listo y funcionando. En los tutoriales de la misma documentación de Socket.io encontraremos numerosos ejemplos de como crearlos. También es posible crear WebSocket en otros lenguajes de porgramación; por ejemplo, para crear WebSockets en PHP es de gran ayuda el paquete Ratchet.
El desarrollo web ha evolucionado en muchos sentidos los últimos 10 años, y las facilidades para programar aplicaciones complejas han aumentado mucho. Está en la mano de los programadores crear aplicaciones que expriman al máximo estas capacidades.
Otros artículos relacionados
(spec.whatwg.org)
WebSocket API especification(Pusher)
What are WebSockets?


