
19/04/2015
Mobilegeddon: hacer tu web responsive o morir en Google móvil
 Por Marq Martí @marqmarti
Por Marq Martí @marqmarti
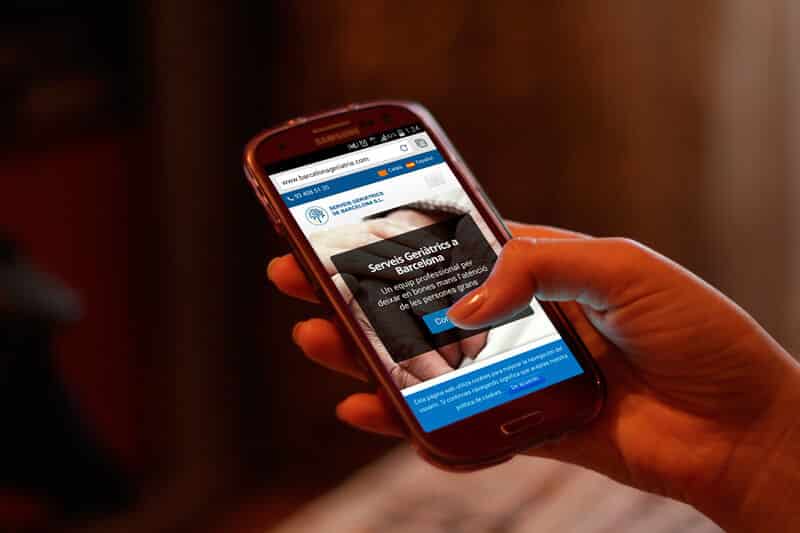
Ampliar y reducir con los dedos en la pantalla el contenido de una web que no tiene un diseño adaptado a móviles es un práctica todavía demasiado habitual que dificulta la navegación, empeora la experiencia de usuario en general y, a menudo, provoca el abandono de la página antes de obtener lo que se venía a buscar. Por eso, a partir del martes 21 de abril, el hecho de que una web esté adaptada o no a móviles influirá mucho en el ránking de los resultados de búsqueda desde estos dispositivos en Google.
Sobrevive al Mobilegeddon: Comprueba si tu web es responsive
Con este cambio en el algoritmo, conocido también como Mobilegeddon, Google consigue dos cosas que son la clave de su éxito. Por un lado, mantener a los usuarios satisfechos con su ranking de búsquedas, ya que nadie discutirá que entre dos páginas con puntuación similar en cuanto a calidad de contenido merece aparecer primero la que se visualice mejor en el dispositivo desde donde uno está haciendo la búsqueda. Por otro lado, que las empresas recurran a sus productos de pago como Google AdWords para tener visibilidad mientras readaptan su posicionamiento natural, que suele tardar meses.
Posibles perjuicios económicos por no hacer la web responsive
Este tipo de modificaciones, que normalmente Google hace sin previo aviso, han llegado a afectar muy negativamente a la facturación de las empresas. Uno de los casos más sonados fue el año pasado, cuando Softonic anunció un ERE en agosto por el revés que le supusieron los cambios de algoritmo. También verdaderos gigantes como Amazon y Ebay se vieron afectados por la actualización de Panda 4.0, que persegue las alteraciones artificiales de los rankings y premia pequeñas webs con contenidos de calidad.
Pero este cambio del 21 de abril -Mobileggedon- podrá perjudicar también a pequeñas y medianas empresas, ya que afecta a todas las búsquedas que se hagan desde móviles, independientemente de las palabras clave. Toda aquella PYME que tiene página web debe esperar de ella que convierta usuarios en clientes, y los usuarios sólo llegarán a ella a través de redes sociales y buscadores: cualquier cambio en estos entornos, afectará a su visibilidad, y por consiguiente a su tráfico de usuarios y a su facturación.
Dar a los móviles el protagonismo que merecen
Por este motivo es importante tomarse en serio esta advertencia de Google, ya que constituye un primer toque de atención serio a las empresas que no dan a los dispositivos móviles la atención que merecen. Ya son más los internautas que se conectan a la red desde sus smartphone que desde sus ordenadores, y por eso las empresas deben mimar a estos usuarios y ofrecerles su mejor imagen. Y esto es solo el principio: el buscador número 1 está trabajando en un algoritmo exclusivo para búsquedas en móviles, de manera que, si no quieren quedarse atrás, las empresas deberán establecer estrategias de visibilidad exclusivas para estos dispositivos.
No todas las opciones para móviles son iguales
Para evitar penalizaciones en nuestro posicionamiento, lo mejor es adaptar cuanto antes nuestra web a dispositivos móviles. Incluso si creemos que nuestra página se ve bien en móviles, lo más aconsejable es asegurarse. Podemos comprobarlo en esta web. Una vez hemos decidido que nuestra web necesita una adaptación a móvil, debemos informarnos de las opciones que existen. Una de ellas es encargar una versión de nuestra web específicamente para móvil. Es el caso de las webs que nos redirigen automáticamente desde nuestros móviles a una extensión miweb.mobi, o empiezan por m.miweb, entre otros. Yo desaconsejo esta opción, porque requiere mayor mantenimiento, al tener que mantener dos webs, tanto a corto como a largo plazo, en que tendrá que revisarse para adaptarse a posibles futuros cambios en navegadores y nuevos dispositivos.
Una segunda alternativa es hacer una web responsive, también llamado diseño adaptativo, que de hecho es el que Google recomienda. Consiste adaptar el contenido de la web a la medida de la pantalla del dispositivo que se esté utilizando, como un fluido que se adapta a su contenedor. Por ejemplo, en un smartphone, que tiene una pantalla pequeña, los usuarios ven el contenido de la web en una sola columna, que es más legible. En cambio, en una tablet, que tiene una pantalla más grande, el mismo contenido puede aparecer en dos columnas o tres. Este tipo de diseño posiciona mejor al no existir dos URLs (la móvil y la web) para la misma cosa, y hay menos peligro de que Google detecte duplicidades que penalicen por copiar contenido. Además, como es adaptativo, se avanza a los cambios futuros en navegadoes y dispositivos sin requerir mantenimiento. En definitiva, harás una vez el gasto en la adaptación, y ahorrarás el coste del mantenimiento futuro.
Para la empresa también son todo ventajas
Aunque no lo parezca, el hecho de que Google nos obligue a adaptar nuestra web a dispositivos móviles lo tenemos que ver como una ventaja. La inversión que hagamos en hacer la web responsive la recuperaremos en seguida, no sólo porque Google nos la posicionará mejor sino porque, una vez hagan click en nuestro enlace desde la página de resultados de búsqueda, es más probable que los usuarios conviertan (es decir, que hagan aquello para lo que tengamos pensado la web -enviarnos un formulario, llamarnos, compartir un contenido en las redes sociales-) con una web adaptada a móviles que con una web no adaptada. El diseño responsive destaca en primer término aquella acción que queremos que el usuario lleve a cabo y facilita en todo momento retomarla sin tener que buscarla por toda la página a riesgo de que se canse y nos abandone.